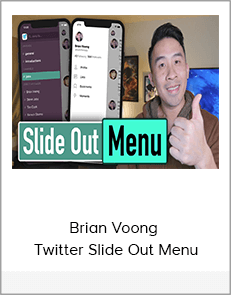
Brian Voong – Twitter Slide Out Menu
$15.00$40.00 (-63%)
In stock
the solution we’ll write also supports many different device sizes and orientations. For example, our Slide Out Menu can be used in Portrait, Landscape orientations, as well as iPad devices.
Brian Voong – Twitter Slide Out Menu

Check it out: Brian Voong – Twitter Slide Out Menu
As iPhones grow larger and larger each year, users start to notice that the UI is becoming a little more difficult to use with just one hand. If you have a large device, try for yourself and you’ll see how unnatural it feels to tap on elements on each corner of the screen.
A great solution to this User Experience problem, is to implement a very natural motion of swiping your screen left and right to reveal menu options in a hidden panel to the left. In this course, we’ll go over exactly how to implement this feature in our apps. Furthermore, the solution we’ll write also supports many different device sizes and orientations. For example, our Slide Out Menu can be used in Portrait, Landscape orientations, as well as iPad devices.
Content:
01. Overview
02. User Interface Setup
03. Showing Menu Controller
04. Reveal and Hide Animations
05. Dragging with UIPanGestureRecognizer
06. Dragging Fixes and Velocity
07. Dark Cover View
08. Sample Bad Fixes
09. Magical Auto Layout
12. Home _ Menu View & Constraint Animations
11. Menu Header and Intrinsic Content Size
12. ProfileImageView IntrinsicContentSize
13. Menu Item Cells
14. Debug View Hierarchy
15. Select Menu items
16. Clean Up Memory Leaks
17. UINavigationController _ UITabBarController
18. Tap Gesture _ Other Fixes
19. Chatrooms Menu Sections _ Rows
20. Custom Cell Background
21. Custom Search Area
22. Chatroom Filter Delegate
23. Circular Nav Bar Button